Have you ever thought about how graphics’ file sizes impact elearning courses? Think back to the last video you viewed that buffered while you watched it. Buffering can make a video difficult to follow. The same thing happens when learners wait for graphics to load in elearning.
Warning: Images you download from your company network or from stock image sites are not optimized for elearning.
This isn’t all about the learner though. As an author, you’ll work faster with smaller files: objects move smoother, regenerate quickly, save faster. As an added bonus, optimized graphics look more professional.
Rather than bore you with an encyclopedia about optimizing graphics, I selected a few critical tips that you can implement right away with image editing software, such as Photoshop, Illustrator, Gimp, or Inkscape.
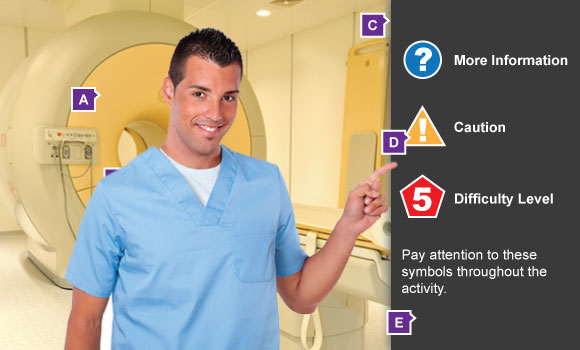
The activity image below will help me explain the tips.
| A. Photo of work environment | B. Photo of narrator |
| C. Drop shadow | D. Caution symbol illustration |
| E. Flyout background |
Separate foreground and background images
For the activity, the narrator needs to change position four times. To do that, people often put four pictures of the narrator in the hospital environment in the activity. That’s a lot of data to load every time the narrator changes. Besides that, the background turns off, then on, and moves slightly with each change, which looks unprofessional.
A slimmer and sleeker approach is to get five pictures; one of just the background without the narrator and four of the narrator to cut out and overlay. Separating the narrator significantly reduces the data required for each change.
Edit images to their final dimensions
Edit images to their final dimensions before placing them in the course. Let me show you why editing to final dimensions is important.
Images you shoot or purchase are often much larger than you need for elearning. For example, if I shoot the hospital background for the activity with my iPhone 5s (which I would not recommend, but it makes my point), the raw dimensions of the image are 3264 × 2448. That is much larger than the activity dimensions.
If the activity dimensions are 1000 x 650, resize the background image in Photoshop to those same dimensions. Resizing significantly reduces the file size. The original image was 1.7MB. The resized image is 400KB! Huge difference.
This also applies to illustrations, such as the icons on the right side of the activity. Their final size is 100 x 100 pixels. When you create them in Illustrator, create them on a 100 x 100 pixel artboard. You should not have to resize the icons after importing them into the elearning authoring tool.
Don’t fall for the amateur mistake of importing large images and shrinking them using the resize handles. Doing that only makes the visible image smaller. It doesn’t reduce the file size. If the image is 1.7MB before scaling in the authoring tool, the image is still 1.7MB after scaling! And…scaling often makes the image blurry…double whammy!
Create stretchable images using 1-by artboards or canvases
There are a couple exceptions to the last tip. Two great examples in the activity are the colored background of the flyout and its drop shadow.Why would you create those as graphics when your authoring tool creates native colored shapes and drop shadows? The short answer is “faster updates and complete control in Flash and HTML5.”
If your authoring tool supports “change once and update everywhere,” you can update elements quickly, like the flyout background color, by using this tip. If the flyout appears 20 times in the lesson and you decide to change the color, you can replace the 1-by graphic in the media library and it updates the flyout everywhere in the lesson.
Sometimes effects, like drop shadows, display differently between the authoring tool, Flash, and HTML5. Creating effects with graphics makes them look the same everywhere.
For the drop shadow, create an artboard 1 pixel tall by 20 pixels wide (the file size on that will be tiny), and fill it with a gradient. Import the 1 x 20 pixel graphic into your authoring tool, then stretch it vertically to create the effect. Remember, scaling an image in the authoring tool won’t change the file size. In this case, that’s awesome!
Applying these tips will quickly put you on the road to creating graphics that have smaller file sizes, look professional, and make your learners happy.
If you have additional tips you’d like to share, I’d like to hear them. Please leave your ideas using the comments area below.


[…] Read More: http://www.smartbuilder.com/blog/optimizing-graphics-for-elearning-2/ […]