A retina display (verbiage marketed by Apple) is one that has a high enough resolution that the user cannot discern an individual pixel when looking at it from a normal viewing distance. In other words, the human eye cannot tell the difference between a photo of a painting shown on a retina display, and the painting itself!1 As the number of learners with retina displays continues to increase, it’s important that elearning authors know how to support these super-high resolution devices.
If you simply include graphics as you have done in the past, these may appear pixelated on a retina display. To avoid this, you must provide graphics with more image data.
Elearning development tools don’t yet support a typical approach to retina graphics, which is to create lower and high resolution versions of the same image and deliver up whichever one suits the learner’s device. However, you can get around this issue by providing only one image that contains additional data and allow the device to use as much image data as it needs.
A previous blog post discussed the importance of optimizing graphics, which could seem contrary to what I just said, but with an easy trick, we can make graphics look good on retina displays, while still optimizing file size.
One of the easiest ways to do this is to create your graphic with dimensions that are twice the size that you will need in your elearning. You can also add additional detail by increasing the image resolution.
When you export the final image, save it in an appropriate format with the settings optimized. This means that your final image will contain a lot more data (pixel definition), but thanks to compression, the file size will not be much larger.
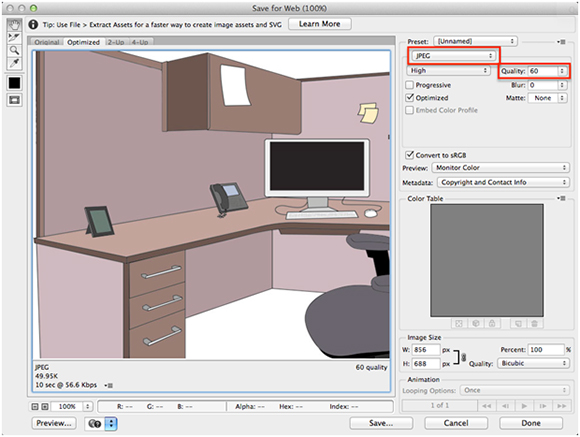
I’ll illustrate with an example. Suppose that the size of a photo that I need in a project is 100 pixels by 100 pixels. I would create the image with dimensions of 200 pixels by 200 pixels. When I was done editing, I would take the following steps in Photoshop:

- From the File menu, select Save for Web.
- Select JPEG as the optimized file format.
- Set the quality to 60%.
- You can customize the compression by increasing the quality and file size for a sharper image or decreasing the quality to make the file size smaller.
- Try the 4-up preview window in this dialog to experiment with several format and quality settings without losing track of settings while you test your options.
- Select Save.
- If you used a 4-up preview window, make sure the one you want is selected before you click Save.
- Finish up by browsing to your desired file location, giving the final file version a name, then select Save.
- I recommend giving the new version a new name, rather than overwriting the source file. For example, you can add the new dimensions to the filename to clearly specify the version you are looking at, like “customer_interaction_step_3_200x200.jpg”
This solution is just one quick and easy way to offer high quality images for multiple devices. However, there might be times when you will need to use other approaches as well, so make sure that you test a variety of solutions.
Please add your thoughts in the comments section below, so that others can gain from your experience as well.
1Source: What is a Retina display? What is a Retina HD display? And are they worth the money? Macworld, 03 Sep 13
Featured image: pixels © 2006 Bryan Turner

Hi Jason,
Thanks for the tip. You alluded to doubling the graphics density from say 75dpi to 150dpi instead of increasing the size. Does the Optimizing process within Photoshop for the Web negate this or will the same outcome be achieved as doubling the image size?
Regards
Roland
Sorry should have said doubling image dimensions.
Hi Roland, excellent question. When you increase the size of an image and then use it in a smaller image frame, you increase the amount of data in each pixel. When you increase the number of pixels in the image, you are dividing the pixels into smaller ones. Both methods increase the clarity of the image for the end-user, but the method just modifies how it is done. Through the optimization process, the increased number of pixels or amount of data is still there in the image, but it is just more highly compressed. Again, excellent question, and I hope that this response adds a little further clarity.